Webflow: du responsive design avec Flexbox et sans coder

Étiquettes : expérience utilisateur, ressources, webdesign
Jamais le responsive design n’aura été aussi facile: avec l’éditeur visuel Webflow, vous concevez sans codez. Et avec le standard Flexbox, s’il vous plaît!
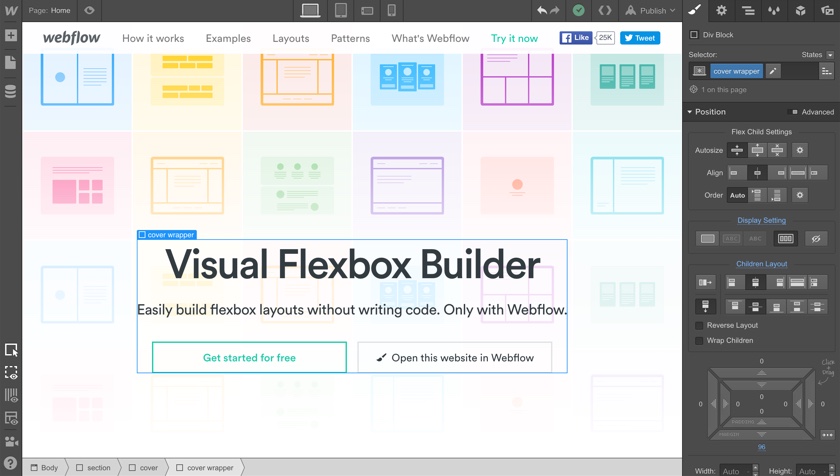
Concevoir des designs responsives et flexibles en quelque clics et sans une ligne de code, c’est possible ! Grâce à l’éditeur visuel disponible sur la plateforme Webflow, vous compilez, ordonnez et concevez en toute simplicité des pages web responsives ou des wireframes pour vos projets. En mode design modulaire, mais à la volée et en SaaS: tout se passe en ligne.

L’interface est simple et intuitive, l’outil très puissant: sa logique est basée sur la solution CSS Flexbox qui simplifie le positionnement des blocs dans un environnement responsive.
Flexbox, un standard CSS… out of the box!
Récemment intégré à Bootstrap (version 4), le principe général du mode de mise en page Flexbox est que les éléments enfants au sein d’une box peuvent changer de direction et s’adapter à l’espace disponible en toute indépendance. Avec cette technique, vous pouvez concevoir des agencements beaucoup plus complexes (et avec un code plus propre… ça compte aussi). La magie, c’est que l’ordre d’affichage des éléments est indépendant de leur ordre dans le code source.
Et parce qu’une démo vaut mieux qu’un long discours… rendez-vous sur l’éditeur visuel Webflow, c’est gratuit.
Flexbox, ça vous parle? Vous avez adopté? Vous voulez essayer?
