Responsive et pageless design : vers un changement de l'écriture web?

Ou comment le responsive, puis le « pageless » design, de plus en plus prégnants, sont susceptibles de remettre en cause les règles de l’écriture web !
Au commencement était le verbe…
Depuis les années 90 les sites répondent à une ergonomie, une structuration et une hiérarchisation de l’information issues de codes hérités du print et adaptés à un usage PC.
- Arborescence.
- Templates contenant un header, un footer, un nombre de colonnes variant selon l’usage de la page, un menu, une navigation transversale…
- Une rédaction des contenus avec un titre, un chapeau, des inter-titres, des paragraphes, un nombre de caractères maximum, les 5W…
Le texte avait encore la part belle en restant l’objet principal du site et le rich media (images, vidéos…) avait une fonction exclusivement illustrative.
Quand les nouveaux usages du web font bouger les lignes.
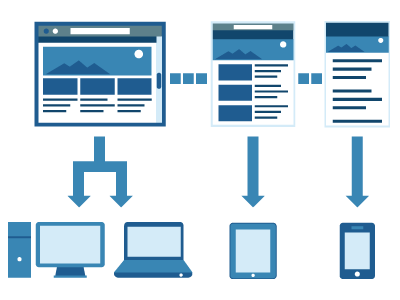
En même temps que les tablettes et les smartphones sont apparus de nouveaux besoins en termes d’accessibilité, de gestion de l’espace et de consommation de l’information.
Tout doit être rapide, l’affichage comme la lecture.
Grâce à l’évolution des technologies d’une part (html5 et CSS3) et du design d’autre part (responsive design, pageless, design plat), de nouvelles expériences utilisateur ont pu être proposées.
Tout ceci nous amène naturellement une nécessaire évolution de l’appréhension de l’information et de la gestion des contenus.
Nous voyons donc apparaître des sites sans menu, sans arborescence, avec une navigation au scroll…
Dans cette configuration, le discours devient linéaire et est plus porté par du contenu riche que par le texte.
On n’informe plus seulement, on raconte une histoire avec un déroulé et de belles illustrations.
Le texte est limité à sa plus simple expression : des arguments clés, des phrases courtes, des bullets points…
Est-ce que l’émergence de ce nouveau modèle signifie la perte de l’éditorial ? Peut-il s’appliquer à tous les besoins ?
Personnellement, je vois difficilement le monde.fr proposer une lecture « pageless », mais peut-être est-ce par manque d’imagination.
Le débat est ouvert !
Sources :
• //www.dtelepathy.com/blog/design/8-reasons-why-pageless-design-is-the-future-of-the-web
• //idea212.com/blog/is-the-future-of-website-design-pageless/
• //www.deepintheweb.com/infographie-webdesign-les-tendances-2014/
• //blogs.imediaconnection.com/blog/2013/08/12/the-future-of-web-pageless-design/

Commentaires