L'UI Design grâce à la Gestalt

Étiquettes : comportements, expérience utilisateur, lisibilité
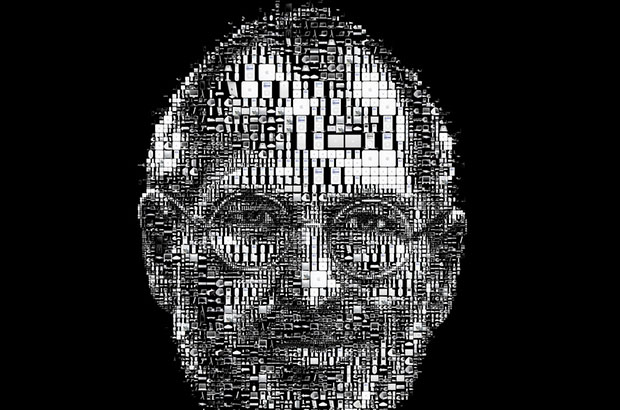
Vous voyez cette photo d’illustration? Ce n’est pas une photo, votre cerveau vous « trompe ». Nous vous parlons de la pratique de la Gestalt en UI Design.
Revenons sur notre illustration. Votre cerveau n’est pas complètement hors-service, il est normal d’avoir reconnu Steve Jobs. Cependant, si vous regardez l’illustration de plus près, vous remarquerez qu’il ne s’agit pas d’une photo. C’est bien un collage de produits Apple, que votre cerveau a été compléter pour l’associer à une figure qui lui est plus familière.
Un peu de lexique, pardi!
Gestalt: terme utilisé en psychologie pour exprimer l’idée que le tout d’un quelque chose (ou de quelqu’un) est plus important que ses entités individuelles. Comprenez que la globalité d’un sujet facilite la compréhension de ce dernier.
UI Design : User Interface Design. Terme assez générique désigné pour qualifier le design centré sur l’utilisateur.
Ce que la Gestalt vous permet de comprendre à l’UI Design
Voici quelques-uns des apports que la gestalt vous permet de comprendre afin d’améliorer votre UI Design:
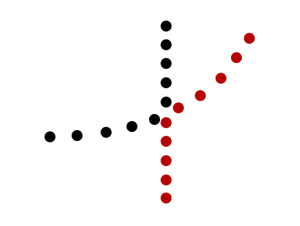
Continuité : Au premier coup d’oeil sur l’image du dessus, vous voyez probablement une ligne droite et une ligne courbe. Et non une courbe noire et une courbe rouge. [pullquote]Nous apprenons ainsi que notre oeil a tendance à « continuer » les formes et à même en ignorer les couleurs pour son confort.[/pullquote]La leçon a en tirer est certainement que l’interprétation des formes est prioritaire aux couleurs.
Encerclement/groupement: le cerveau a tendance à regrouper les formes ou les couleurs similaires. En sachant cela, évitez à votre utilisateur de réfléchir et groupez-lui les informations qui sont liés. Prenez exemple sur Twitter qui a bien compris qu’en rapprochant suffisamment « 861 » du texte « abonnements », le cerveau ne doit pas réfléchir longtemps pour associer les deux.
Que voyez-vous sur l’image du dessus? Un vase ou deux visages de profil? Il n’y a pas de mauvaise réponse. Et c’est pour cette raison qu’il vous faut faire doublement attention dans vos UI Design. Assurez-vous toujours que vos designs ne peuvent être vus que de la manière dont vous voulez qu’ils soient.
2 bonnes pratiques concernant l’UI Design
Terminons cet article sur deux conseils que je me permets de vous donner concernant les points précédemment abordés :
- Améliorez votre ergonomie en utilisant à bon escient les espaces. Par exemple: le numéro de téléphone suivant 555 555 5555 est plus visible que 5555555555.
- Floutez vos UI Design et déterminez ce qui ressort le plus à l’oeil. Par exemple, sur notre blog, c’est notre logo ainsi que notre carrousel qui ressortent en premier. Tant mieux, c’est ce que l’on voulait …
Et vous, que pensez-vous que la Gestalt puisse vous apporter de plus à vos UI Design ? N’hésitez pas à réagir, je me ferais un plaisir de vous répondre!
Sources :
- https://robots.thoughtbot.com/gestalt-principles
- //flylib.com/books/en/2.412.1.34/1/
- Book : UI Design for the human eye – UXPin
Crédit photo : https://www.flickr.com/photos/tsevis/5320103708 (Redimensionné)