Théorie des couleurs… et de l’émotion en web design

Étiquettes : expérience utilisateur, webdesign
Quelles couleurs pour votre design? Intuitif pour Michelangelo, compréhensif pour les autres grâce aux notions de contraste, complémentarité et vibrance.
Théorie des couleurs: contraste, complémentarité, vibrance
Avant de trouver la palette de couleurs de votre site, mieux vaut comprendre les 3 éléments qui créent l’équilibre des couleurs en web design.
1. Le contraste
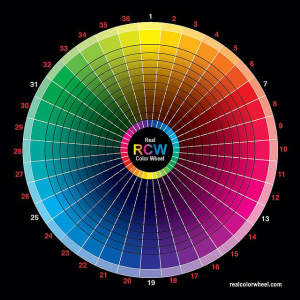
La complémentarité est la perception des couleurs en relation avec les autres couleurs. Chaque nuance de couleur a une nuance opposée, sorte d’ennemi juré, dont le contraste est de loin supérieur à celui de n’importe quelle autre nuance de couleur. Ainsi, si l’on rapproche 2 couleurs opposées dans un design, l’œil annule la perception de couleur et perçoit un gris neutre. Les couleurs opposées sont disposées aux extrémités du cercle chromatique, lorsque l’on trace une droite passant par son centre. Concrètement, la nuance opposée du jaune en 1 sur le cercle chromatique est le mauve en 19.
[pullquote]La vibrance est l’implication émotionnelle de vos couleurs. Cela peut avoir un impact déterminant sur votre business.[/pullquote]2. La complémentarité
La complémentarité est l’opposé du contraste. Les couleurs complémentaires s’accentuent entre elles et se font ressortir mutuellement. Ce sont les couleurs voisines sur le cercle chromatique. Par exemple, les couleurs complémentaires du mauve sont le bleu et le rose.
3. La vibrance
La vibrance est l’implication émotionnelle de vos couleurs. En fonction de l’atmosphère que vous souhaitez créer sur votre site, il s’agit de sélectionner les bonnes couleurs car cela peut avoir un impact déterminant sur votre business.
Nous en parlions déjà, de nombreuses études ont démontré le lien entre couleurs et émotions. Les couleurs chaudes telles que le rouge, l’orange ou le jaune transmettent un certain dynamisme, particulièrement efficace pour promouvoir un produit ou provoquer une réponse émotionnelle. Les couleurs froides (vert, bleu, mauve) sont quant à elles plus relaxantes.
Vibrance: de la couleur à l’émotion
Décryptons les significations des couleurs et les émotions véhiculées par celles-ci.
- Le rouge promeut le pouvoir, la passion, la confiance, la force (physique), la jeunesse,… Elle est souvent utilisée pour les alertes et notices importantes.
- Le rose signifie l’amour (inconditionnel), la chaleur, la féminité, l’intuition, le soin. C’est la couleur de prédilection des marques ayant une cible entièrement féminine.
- Le mauve véhicule le luxe, l’originalité, la romance (nuances claires), le mystère et la fantaisie (nuances foncées). Couleur historiquement royale, elle est aujourd’hui associée au luxe, voire à la décadence.
- Le bleu est synonyme de calme, sécurité, ouverture (dans ses nuances plus claires) ou de confiance (dans ses nuances plus foncées). Les médias sociaux comme Facebook et Twitter ont misé sur les nuances claires, tandis que les sites corporate préfèrent la force et la sécurité du bleu foncé.
- Le vert signifie la croissance, la stabilité, l’équilibre, la prospérité, la sécurité, etc. C’est un bon compromis entre l’effet relaxant du bleu et énergisant du jaune. Cette couleur est beaucoup utilisée dans les secteurs de la finance et de l’environnement.
- Le jaune est la couleur de la joie, de l’enthousiasme, de la curiosité et de la sagesse (dans ses nuances plus foncées). Sans transmettre la sévérité du rouge, le jaune est la couleur la plus vivifiante. Elle fait sens pour les sociétés qui offrent une valeur conseil, comme les agences web!
- L’orange signifie entre autres l’amitié, l’instinct, la liberté, l’impulsion.
Dans un prochain article, nous verrons qu’il existe des schémas pour vous aider à combiner vos couleurs efficacement!
Et vous, quelles couleurs principales avez-vous choisi pour votre logo et votre site?