Concevoir des contenus responsifs

Comment créer des contenus qui vont s’adapter aisément aux différents écrans, desktop, tablette, mobile ? Comment éviter le trop-plein de texte sur un petit écran ?
Cette réflexion est idéalement menée en amont du design et de la rédaction, lors de la production des wireframes et des gabarits éditoriaux. Parmi toutes les possibilités, voici 3 paramètres sur lesquels on peut facilement jouer, pour moduler ses textes avec le changement de taille d’écran.
Supprimer du texte
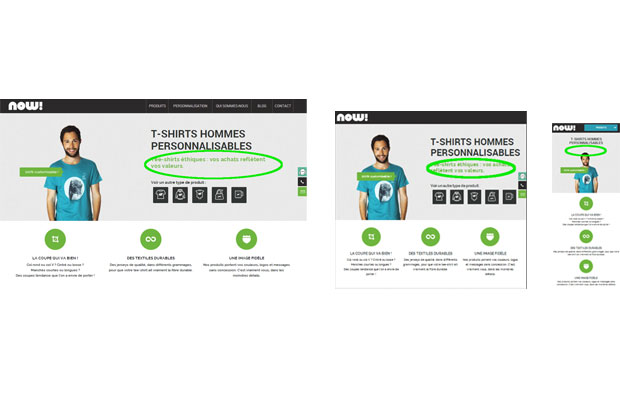
Sous-titres ou accroches peuvent être d’excellents candidats à la disparition, lorsqu’ils n’ont pas une fonction informative en particulier. Un exemple ci-dessous, où le sous-titre n’apparaît plus après le 2e breakpoint :
La technique de la suppression pure et simple fait débat chez les rédacteurs de contenu. [pullquote] Doit-on parler de contenus responsifs (ou de textes responsifs) ? Pas à proprement parler, même si le terme est souvent utilisé de façon large pour désigner un contenu qui subit de telles modifications en fonction de la taille de l’écran, ou le recours à divers ajustements typographiques (taille, etc.) dans un cadre responsif. [/pullquote]Pour certains, considérer qu’une partie de texte peut être enlevée revient à dire qu’elle était superflue au départ. Pour d’autres, il représente un simple compromis accepté en faveur de la lisibilité de l’ensemble et d’un storytelling moins riche.
Raccourcir les textes
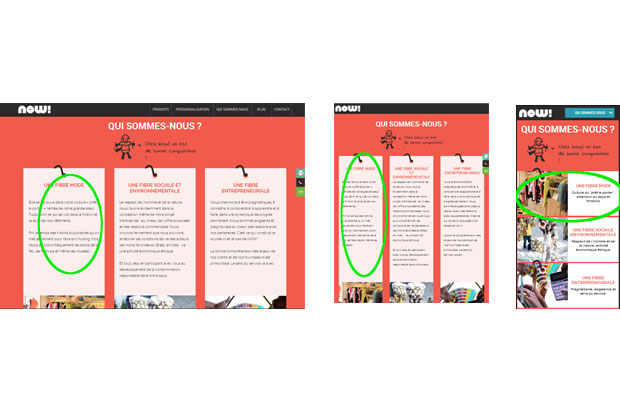
Sujette au même débat, l’option consistant à présenter des versions différentes des textes en fonction du format est plus fluide que la simple suppression, mais plus contraignante : elle demande un travail d’écriture plus conséquent.
Afficher au hover
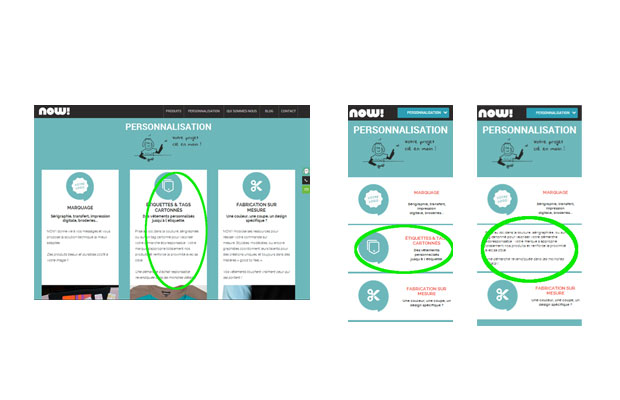
Une option qui met en général tout le monde d’accord : rien n’est perdu, et les internautes qui cherchent l’information la trouveront quoi qu’il arrive. Éventuellement, prévoir côté design un élément signalant la possibilité de cliquer pour plus d’informations, pour les terminaux qui ne prennent pas en charge l’affichage au hover.
Avec un tel affichage, il est judicieux de prévoir des blocs texte de moins d’une longueur d’écran de portable dans l’idéal, soit moins d’une centaine de mots.
Dans tous les cas, des contenus responsifs très structurés/segmentés doivent être élaborés, pour jouer aisément sur ces différents paramètres, et de façon homogène.




Commentaires
En effet supprimer du texte est délicat, notamment pour des questions de référencement naturel. Pour avoir un lectorat, même sur tablette, faut d’abord qu’il vous trouve, et pour cela faut du contenu indexé et positionnable.
Avec le choix du responsive et un bon développeur, le texte qui ne s’affiche pas sur mobile est tout de même bien indexé par Google ! C’est le cas dans l’exemple donné, où seule l’expérience de lecture change 🙂
Tout à fait, mais bien souvent on peut voir de nombreuses choses qui ressemblent à du cloaking. Cela nécessite donc que l’intégrateur ou le développeur ait une forte culture SEO. Ce n’est pas aussi fréquent que cela, le business des agences SEO est toujours aussi florissant, notamment pour des questions d’optimisation de code.
Je vous rassure, ce n’est pas le cas dans l’exemple fournit. Le texte s’affiche en format Desktop, ce que Google est en mesure de détecter : il ne peut donc soupçonner cette technique de relever d’une pratique du cloaking. Mais vous faites bien de souligner l’importance de se tenir au fait des bonnes pratiques SEO lorsqu’on s’aventure sur ce type de terrain !