Pinegrow WP: créer un thème WordPress sans coder?

Étiquettes : taxonomie, webdesign, wordpress
Développer sans coder? Et qui plus est, des thèmes WordPress? Pinegrow WP n’a pas peur de l’oxymore…
À l’origine, Pinegrow est un éditeur HTML/CSS relativement classique, permettant de développer des sites statiques en utilisant les frameworks Bootstrap ou Foundation. Mais depuis mars 2015, la startup slovène auteure du projet est passée à la vitesse supérieure en offrant la capacité totalement inédite de convertir visuellement n’importe quel document HTML en un thème WordPress. Soit de combiner en une seule étape webdesign et développement.
En quelques mois, l’application Pinegrow WP a déjà réussi à s’imposer comme une alternative innovante dans l’univers riche – mais saturé? – des plates-formes de thèmes WordPress premium et des frameworks plus ou moins complexes à prendre en mains.
Pinegrow WP: développer sans coder?
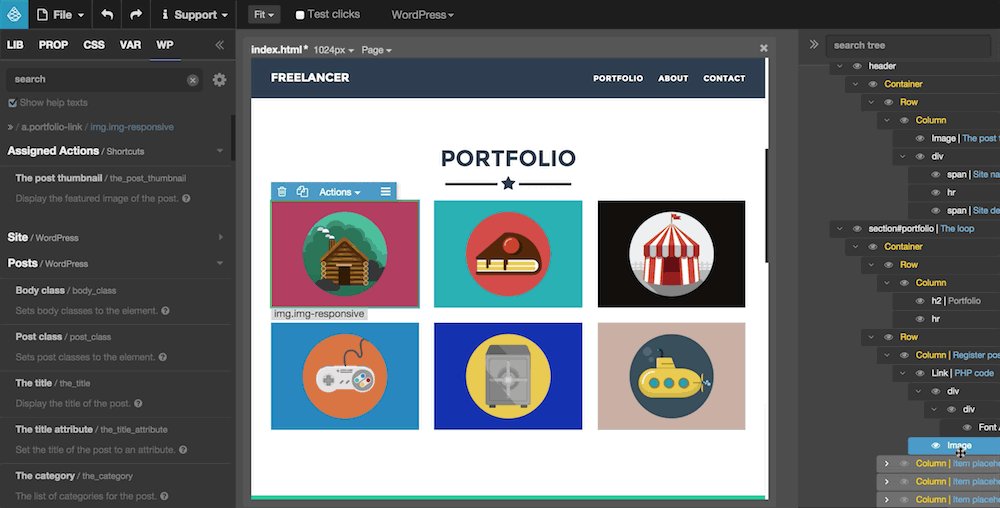
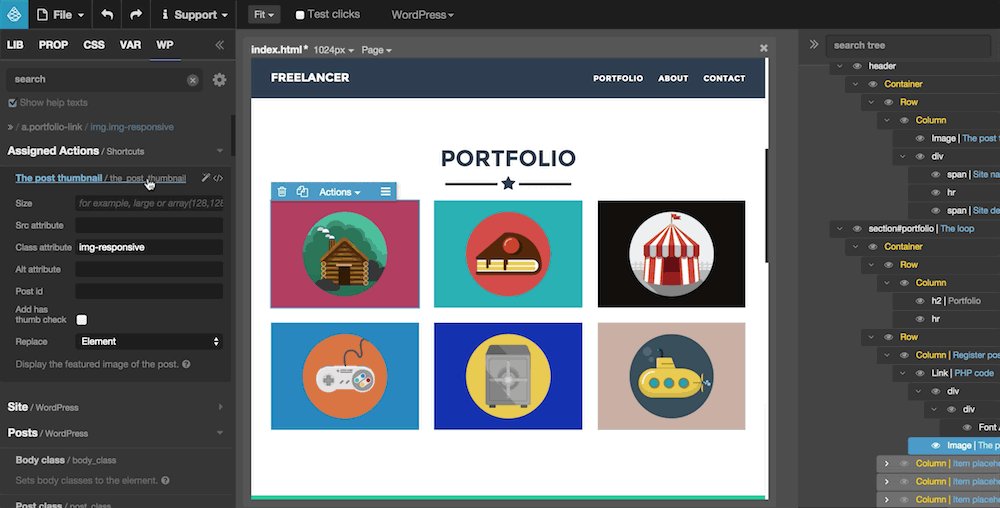
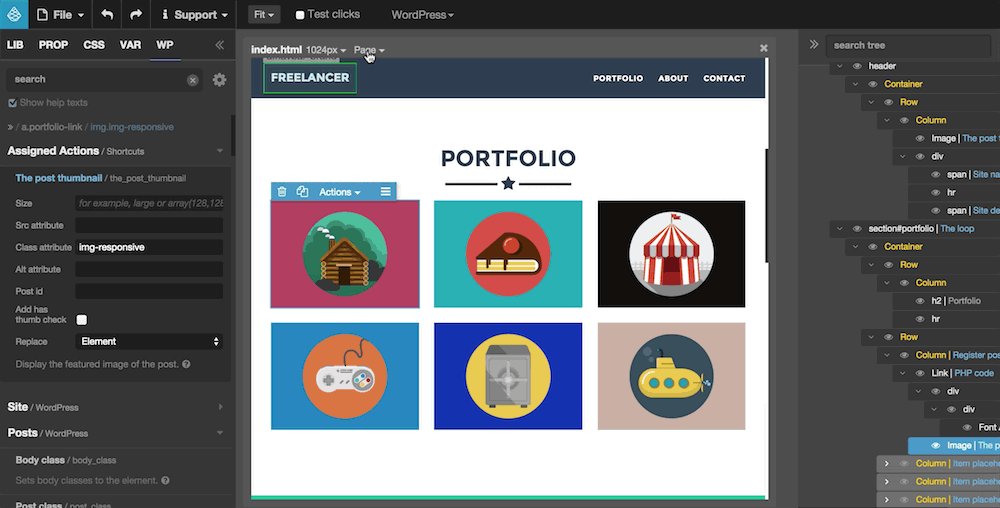
[pullquote]La promesse de Pinegrow WP tient en quelques mots: rendre accessible aux novices la création de thèmes sous WordPress sans manipuler la moindre ligne de code. Utopie ou réalité? Un peu des deux, mon capitaine.[/pullquote]Le flux de travail avec Pinegrow WP est simple et tient en trois étapes:
- Création d’un template HTML/CSS/JS statique en s’appuyant (ou non) sur les fonctionnalités d’édition visuelle de l’éditeur.
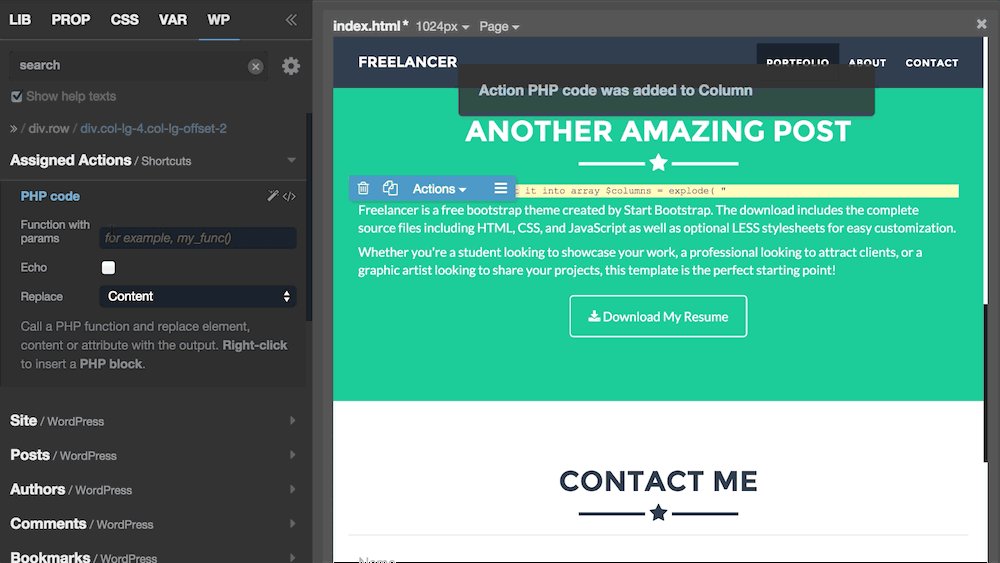
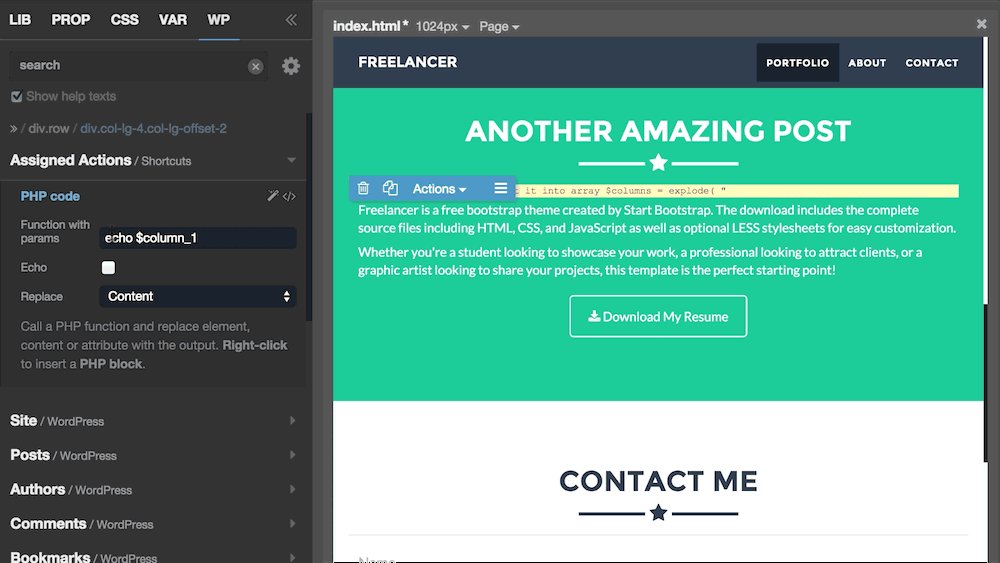
- Mise en musique des actions dynamiques de WordPress sur les différents éléments du template comme les titres, le contenu, les boucles ou encore les logiques conditionnelles et configuration des composants tels que des taxonomies, des custom post types ou des menus de navigation.
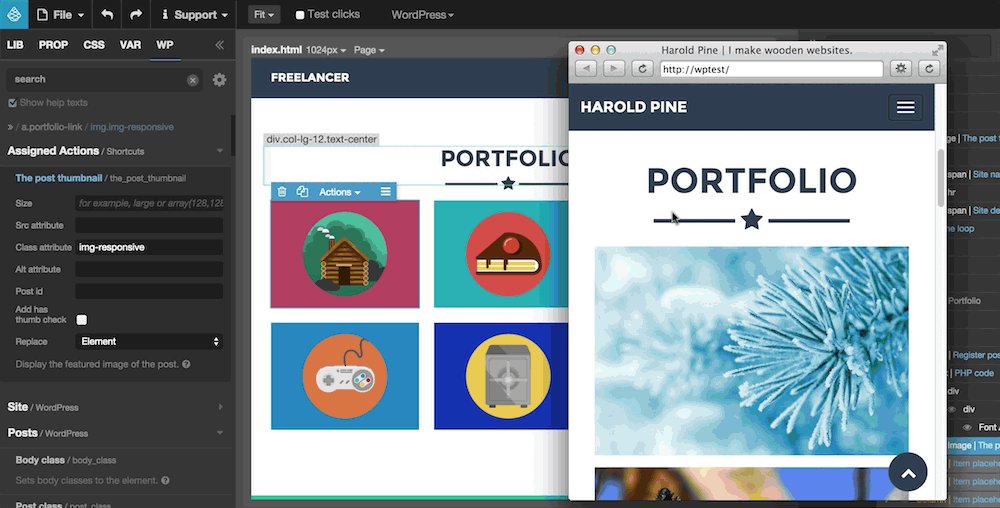
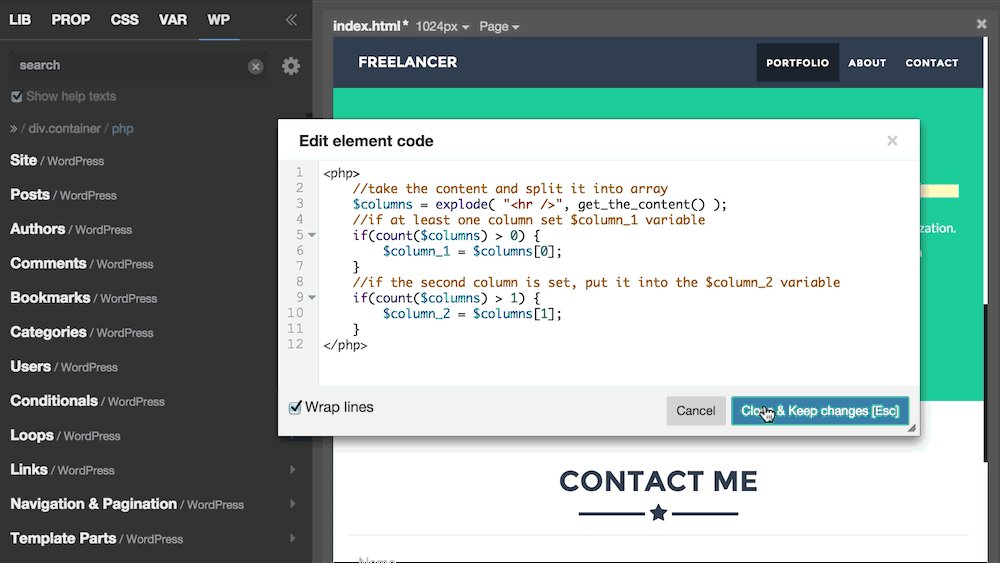
- Conversion des actions WordPress en code PHP et exportation vers un thème directement utilisable dans WordPress.
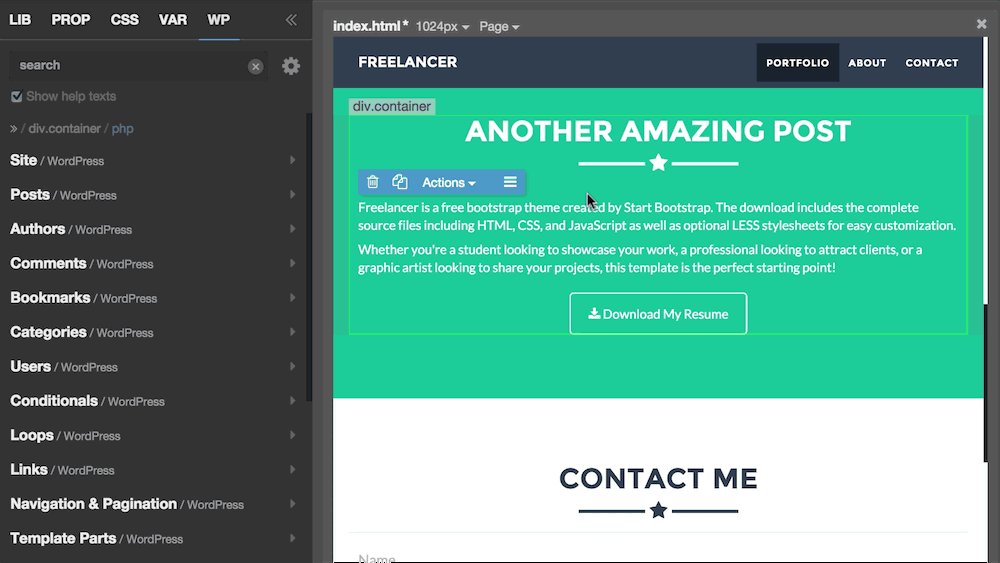
En vrai, ça donne ça:

La promesse de Pinegrow WP tient en quelques mots: rendre accessible aux novices la création de thèmes sous WordPress sans manipuler la moindre ligne de code. Utopie ou réalité? Un peu des deux, mon capitaine.
Pinegrow WP, un ami qui code pour vous mais pas sans vous
Car il faut bien l’admettre, une bonne connaissance en développement reste un atout certain pour dépasser les limites apparentes de l’interface comme la prévisualisation du code PHP généré par WordPress et l’intégration personnalisée de snippets. La bonne nouvelle est que Pinegrow WP permet aussi une prise en mains à 360° pour les utilisateurs les plus expérimentés:

Mais justement, qu’en est-il du code généré par Pinegrow WP? Les éditeurs de ce type font souvent un boulot très discutable. L’avantage ici est que vous avez l’assurance que le code est conforme aux guidelines du Codex WordPress. Et c’est déjà pas si mal!
Sachez également que, contrairement à la majorité des éditeurs traditionnels, Pinegrow WP ne décide rien tout seul: il fait ce que vous lui demandez, ni plus ni plus, en vous libérant des tâches fastidieuses propres à un développement classique.
Sympathique mais trop limité? Certainement pour les projets complexes et les codeurs les plus puristes. Reste qu’il est toujours possible de l’utiliser en combinaison avec des développements « à la dur » – d’aucuns diront, « dans les règles de l’art ».
Et vous? Vous avez testé? Vous avez envie d’essayer?
