Like box Facebook: un premier widget handmade

Étiquettes : Facebook, réseaux sociaux, wordpress
Vous montez votre site sous WordPress: en avant les widgets. Aujourd’hui, ce sera fait main parce que c’est encore meilleur quand on le fait soit même!
Vous trouverez pléthores d’extensions pour mettre en place tout et n’importe quoi sur votre site. Attention à la surcharge, il existe des solutions parfois beaucoup plus simple pour ne pas surcharger votre WordPress et pour éviter de le rendre vulnérable.
Un widget c’est quoi?
Les widgets sont les éléments que vous allez placer dans vos barres de gauche ou de droite (appelées sidebar) ou encore dans votre footer. Vous pouvez télécharger des widgets dans « extensions » mais il est aussi possible d’en créer par vous-même. Avant de créer, il faut inspecter ce que vous avez. C’est un peu comme les courses avant d’acheter vous faites une liste des produits qu’il vous manque. Faisons le tour du frigo et des placards!
Quels widgets sont intégrés dans votre thème?
Souvent les thèmes (aussi appelé templates) proposent un certain nombre de widgets, la première étape sera d’apprivoiser ces derniers. Pour comprendre les mécanismes, le mieux est de regarder les présentations faites par les créateurs du thème. Ensuite, mettez les widgets dans une sidebar et testez-les en y mettant différents paramètres. Si le résultat n’est pas le même que ceux des créateurs, retournez sur la page de présentation du thème et faites un clic droit pour inspecter le code html en cliquant sur : « inspecter cet élément », ce dernier vous révélera les paramètres ou attributs que les créateurs ont mis.
Les widgets pas si compliqués qu’ils n’y paraissent
Même si cette étape semble complexe, dans la pratique, les widgets sont souvent très simples et intuitifs à mettre en place. Si vraiment vous avez des soucis envoyez un e-mail ou appelez les créateurs, ils seront ravis d’avoir un feedback sur le fonctionnement de leur thème et de vous conseillez pour vous satisfaire.
Les réseaux-sociaux mes widgets indispensables
Commençons par Facebook. Vous avez une page professionnelle, une page dédiée à votre site et vous l’animez régulièrement. Il serait dommage de ne pas la mettre en avant sur votre site. Installer une extension comme widget? C’est possible. Mais ici nous allons prendre un chemin moins risqué.
Facebook developers
Facebook developers vous offre de multiples possibilités. Créer un bouton like, send, etc. Mais, le plus parlant pour inciter vos visiteurs à suivre vos activités sera: la Like Box. Cette boîte va afficher le nom de votre page, un bouton like ou j’aime ou autre en fonction de la langue que vous mettrez. Elle est paramétrable selon vos envies.
Construire sa Like box en 3 étapes
Rendez-vous sur cette page pour commencer la mise en place de votre Like box.
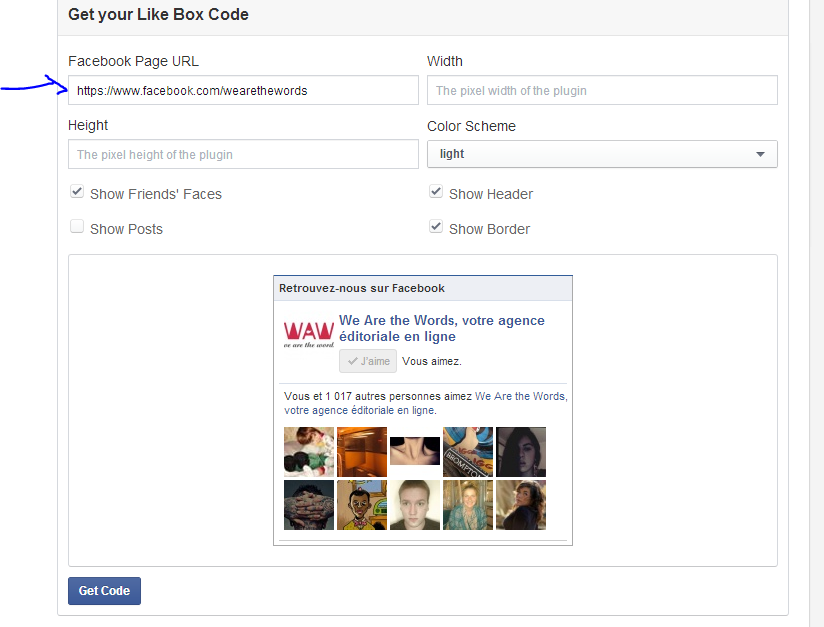
- Étape 1 : Entrez l’URL de votre page, par exemple chez nous, l’URL est https://www.facebook.com/wearethewords
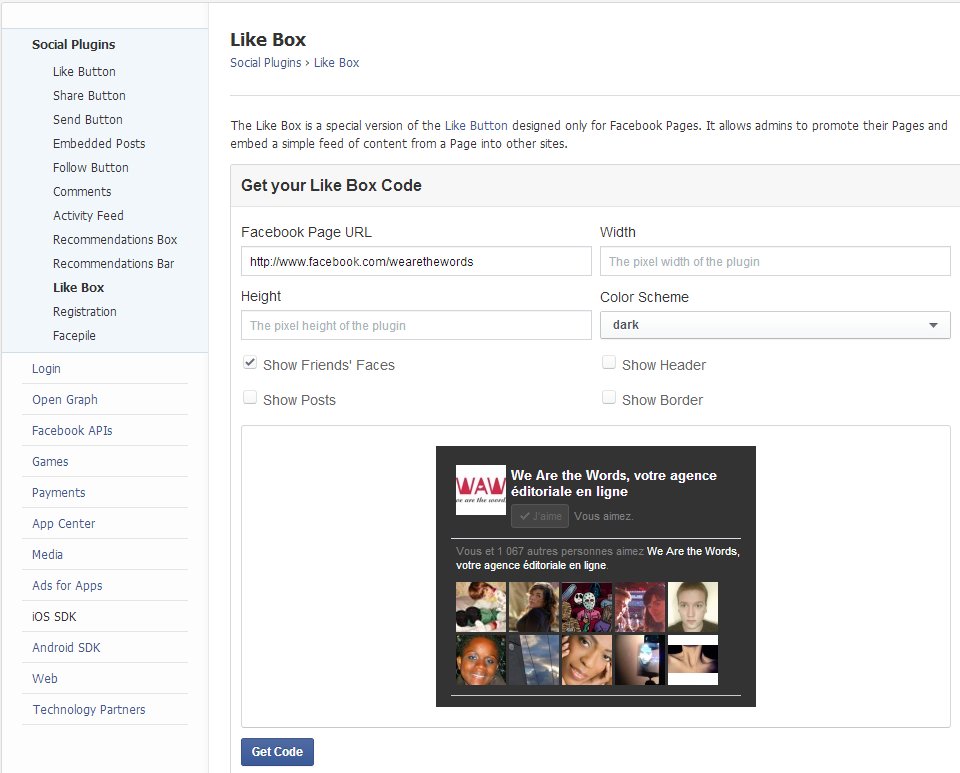
- Étape 2: Régler la taille, la couleurs et les options de votre Like box. Intuitivement dans Width et Height vous pouvez donner la taille de votre widget en pixels. Ensuite une série de casses peuvent être cochées ou décochées. Il est déconseillé de montrer tous les posts, sinon vos visiteurs risquent de simplement regarder ce que vous postez sans aller visiter votre page Facebook. Le Color Scheme permet de régler la couleur de votre Like box en fonction de la tonalité de votre site, s’il est dans les tons clairs mettez light, s’il est plutôt foncé mettez dark.
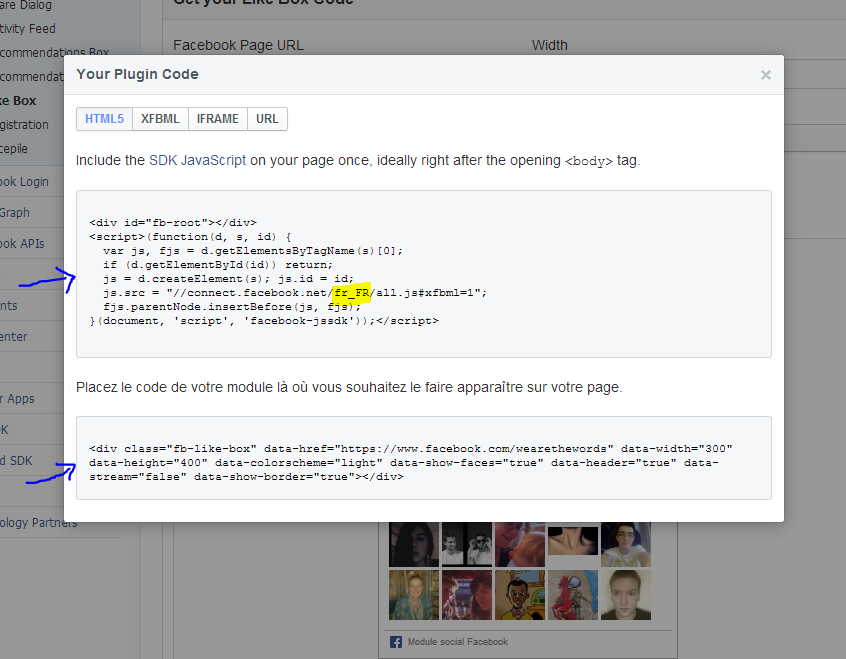
- Étape 3: Générer le code et l’adapter. Une fois votre box à vos goûts cliquez sur « Get Code ». Vous obtenez alors 2 codes, le premier est un script et le second permet d’activer le script là où vous le désirez. Deux solutions s’offre à vous:
- copier/coller ces 2 codes dans un « texte widget » qui sera toujours disponible sur WordPress.
- copier/coller le code iframe disponible au niveau de l’onglet iframe là encore dans un « texte widget »
Vous pouvez aussi changer la langue de votre widget. Ici surligné en jaune nous avons choisi le français avec les code internationaux fr_FR. Pour mettre en anglais il suffit de mettre en-EN et la même chose pour le néerlandais nl-NL.
Dans un prochain article nous verrons que cette opération peu aussi être réalisée pour Twitter et Pinterest si vous êtes actif sur ces réseaux.
Et vous, quel widgets avez-vous fabriqués?




Commentaires
Bonjour,
J’ai intégré la like box fb à mon blog, malheureusement je n’arrive pas à en changer la largeur, car le nom du blog déborde du cadre.
Comment faire?
Bonjour Christine,
vous devez modifier les paramètres de Width et Height pour modifier la taille.
Dans votre blog, vous devriez pourvoir trouver la taille de la colonne où de l’espace ou vous souhaitez intégrer votre like box souvent dans l’onglet apparence.
Si ce n’est pas noté, faites un clic droit sur l’espace de votre blog puis consultez « inspecter l’élément », le code de la page va s’afficher en bas de votre navigateur et vous aurez la taille des différents espaces.
Si ça ne marche pas n’hésitez pas à me recontacter.
Bonsoir,
Je vous remercie pour ses informations où j’ai réussi à le faire 😉
Je souhaiterais tout comme vous que le « LIKE BOX FACEBOOK » apparaisse lorsqu’on arrive sur mon blog.
Serait il possible de m’expliquer comment faire; je pense que ça intéressera d’autres personnes.
Merci d’avance,
Bonjour Lyonglobetrotteuse,
Pour créer ce qu’on appelle un popup Facebook Like, il vaudrait mieux vous tourner vers un plugin. Sauf si vous êtes une pro du code! 😉
Nous, nous utilisons Facebook Page Promoter Lightbox, de Arevico. Voyz peut-être s’il vous convient et si vous rencontrez des difficultés, nous nous ferons un plaisir de vous aider 🙂
Et excellente journée t merci pour votre commentaire!