La heat map ou comment mieux comprendre vos utilisateurs

Étiquettes : comportements, principes rédactionnels
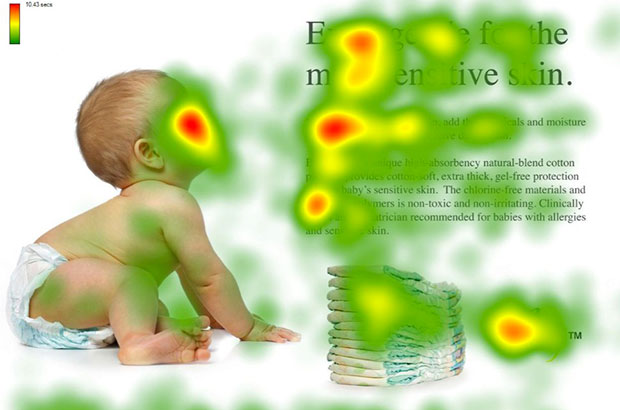
Une heat map ou carte de densité de clics identifie les zones les plus cliquées par vos utilisateurs. En voilà un outil qui vous veut du bien.
Les zones chaudes de votre site web sont un indicateur qu’il vaut mieux prendre en compte. Nous vous en parlions dans cet article. Pourquoi? Parce qu’elles procurent des statistiques en temps réel sur les clics des utilisateurs.
Les heat map aident les concepteurs de sites, webmasters, marketeurs et autres acteurs du Web à comprendre en quelques secondes quels sont les contenus les plus performants, les parcours préférés des utilisateurs, les rubriques et fonctionnalités les plus recherchées. Les cartes à densité de clics sont utilisées pour améliorer le trafic, augmenter la conversion, améliorer l’architecture et l’expérience utilisateur et donc, réduire les taux de rebond, encourager les visites récurrentes, augmenter le temps de visite, etc. Tu parles d’un allié pour mieux performer en ligne!
[pullquote]Le côté gauche de votre écran reçoit 69% de l’attention de vos visiteurs. [/pullquote]Le haut de vos pages est la zone la plus chaude
Placez toujours votre contenu important en haut de votre page. De nombreuses recherches l’ont démontré, dont cette étude qui révèle qu’en moyenne 80% des utilisateurs d’un site web restent « above the fold » (au-dessus du pli de la page). Même si ce chiffre est certainement à nuancer, surtout sur un dispositif éditorial tel qu’un blog, il importe de respecter ce fondamental. Le haut de la page est critique car c’est le premier point de contact avec votre utilisateur.
A titre d’exemple, on conseille toujours d’ajouter une baseline près de votre logo, qu’on situera dans le haut de la page, à gauche. De cette manière, vous indiquez directement le propos mais aussi la proposition de valeur de votre enseigne.
C’est d’autant plus adéquat si le nom de votre marque ou société ne suggère pas suffisamment vos services et produits comme Locordia (non, ce n’est pas un voyagiste) ou Pipsa (non ce n’est pas du soda) ou encore Peaudevache (non ce n’est pas un dictionnaire des injures).
Les utilisateurs passent de moins en moins de temps sur les sites Internet qu’ils visitent. Là encore, les études sont nombreuses qui montrent un déficit d’attention sur les dispositifs en ligne. L’internaute serait même moins attentif que le poisson rouge… Il faut donc l’appâter directement, avec les bons nutriments.
Les heat map déterminent que la partie gauche des sites reçoit le plus d’attention
Selon cette étude de « nngroup » si on sépare symétriquement votre site web en deux parties verticales, la partie de gauche reçoit 69% de l’attention de vos visiteurs.
Qu’en est-il dans votre cas? Une heat map peut vous aider à déterminer le ratio d’attention que suscite le côté gauche de votre écran, et les zones les plus favorables au clic. C’est là que vous devrez placer les contenus intéressants.
Voici un exemple de plugin (si votre blog utilise WordPress comme CMS) pour générer vos Heat map : https://wordpress.org/plugins/heatmap-for-wp/
Et vous? Quels autres usages voyez-vous dans les heat map? Etes-vous convaincu en leurs utilisations?

Commentaires