5 idées pour un design optimisé SEO

Expérience utilisateur ou optimisation SEO? Et si vous n’étiez plus obligé de choisir entre les deux? 5 idées efficaces pour un design optimisé SEO.
uX et SEO: une ergonomie responsable et efficace
Tout designer web qui se respecte travaille aujourd’hui en pleine conscience de l’expérience utilisateur. Il doit pour cela jongler entre plusieurs critères de qualité pour délivrer une interface esthétique, équilibrée, lisible et fluide. Comme le souligne Sébastien Rocca de chez CloudNetCare, le designer web est aujourd’hui « un ergonome responsable, pour qui le confort visuel de l’internaute n’est désormais plus dissocié de son confort au sens large ».
[pullquote]Une information engageante et attractive mais aussi une information qui se classe bien dans les moteurs de recherche. En design web, réconcilier ces deux besoins peut donner des résultats innovants et terriblement efficaces.[/pullquote]Une responsabilisation vis-à-vis de l’utilisateur final qui l’oblige aussi à revoir sa copie en matière d’optimisation et de visibilisation des contenus sur les moteurs de recherche. Le problème est que bien souvent les sites web les mieux réalisés esthétiquement comportent très peu d’opportunités pour l’optimisation SEO et inversement, les interfaces optimisées pour le référencement compromettent souvent l’expérience utilisateur et la conception design.
Or, l’intérêt et la réussite d’une page web résident justement dans sa capacité à délivrer une information engageante et attractive pour l’utilisateur mais aussi une information qui se classe bien dans les moteurs de recherche! Ci-dessous, la preuve en images que si l’on réconcilie ces besoins, les résultats peuvent être innovants et terriblement efficaces.
5 idées pour un design optimisé SEO
1. Des webfonts soignées et bien combinées.
Nous avons récemment étudié leurs techniques d’implantation. Une bonne typo web est le fondement même d’un design orienté SEO: elle ajoute l’impact visuel nécessaire à une bonne expérience utilisateur sans restreindre la crawlabilité de la page par les moteurs de recherche. Certaines combinaisons de webfonts sont ainsi particulièrement intéressantes en termes de design et presque par définition de SEO.
2. Des panneaux visuels et syntaxiques.
En utilisant une combinaison d’HTML, CSS et de webfonts et en évitant le recours exclusif aux images. Une banner peut très bien être réalisée en « live text » avec des balises de hiérarchies (h1, h2), un corps de texte, des mots-clés en gras – soit un HTML standard optimisé pour le SEO – et être attractive pour l’utilisateur.
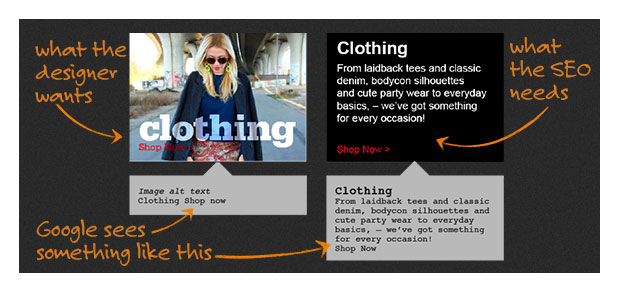
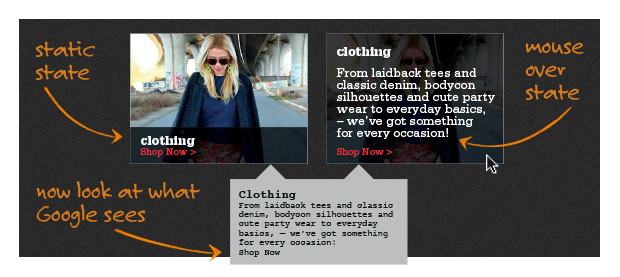
Ci-dessous, un exemple explicite fourni par Moz, célèbre entreprise de consultance en SEO. Un panneau réalisé pour un site de mode. Celui de gauche est parfait dans une perspective UX: le modèle porte le produit et active facilement l’intérêt. Mais le problème est que d’un point de vue SEO, il ne casse pas autant la baraque. À droite, ce que veut le gourou de SEO (et Google): un h1, un texte explicatif pour capitaliser sur la longue traine. L’un et l’autre ne se suffisent pas. Celui de gauche obtiendra plus de clics et d’engagements mais ne sera pas visible dans les résultats de recherche. Et celui de droite sera bien référencé mais se révèlera peu engageant pour l’utilisateur.

Passons alors à sa version optimisée. Gardons le cadre de gauche avec la photo du modèle… et activons simplement l’apparition du cadre droit au survol de la souris. Un visuel percutant et du « live text » optimisé; une bonne expérience utilisateur et un contenu facilement explorable et interprétable pour les robots et donc l’indexation dans les moteurs de recherche. La beauté simplicité de cette solution vous laisse sans voix? La preuve qu’il est possible de conjuguer beauté graphique et optimisation SEO.

3. Des div extensibles.
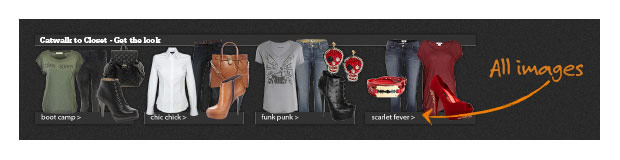
Une autre excellente façon d’incorporer du contenu indexable dans la conception d’une page UX est le div extensible. Continuons sur l’ exemple de Moz, avec un panneau de produits qui offre une méthode visuelle efficace pour engager du clic.

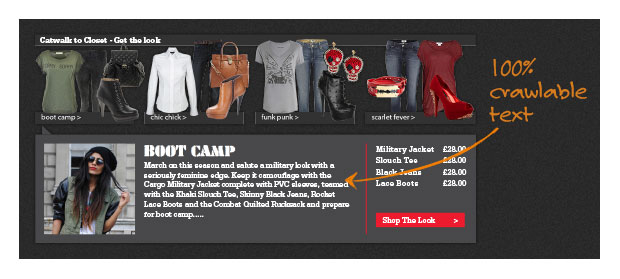
À l’exception de certains textes alt, ce genre de panneaux nourrit malheureusement très peu les moteurs de recherche en contenu exploitable. Même réflexe que précédemment, en ajoutant une logique de div extensibles à ce panneau, il est possible de déployer de l’espace pour du SEO. En cliquant sur chacune des images, on déroule des visuels supplémentaires pour faciliter encore le processus d’achat et booster le taux de conversion mais aussi et surtout on déclenche un processus de longue traine pour l’indexation de l’offre dans les moteurs de recherche.

4. Des call-to-action sémantiques.
Dans la plupart des cas, les call-to-action sont réalisés et implémentés sous la forme d’images. Le web designer concentre tous ses efforts pour créer un visuel attractif et percutant qui déclenche la conversion de l’utilisateur. Remises, offres spéciales, éléments à télécharger…

Il n’est évidemment pas dans l’intérêt des concepteurs d’une page web que le contenu de tels call-to-action ne soient pas lisibles par les robots des moteurs de recherche. Dans l’exemple Moz, on voit toujours bien clairement comment proposer une alternative textuelle optimisée pour le SEO sans porter atteinte à la création visuelle.
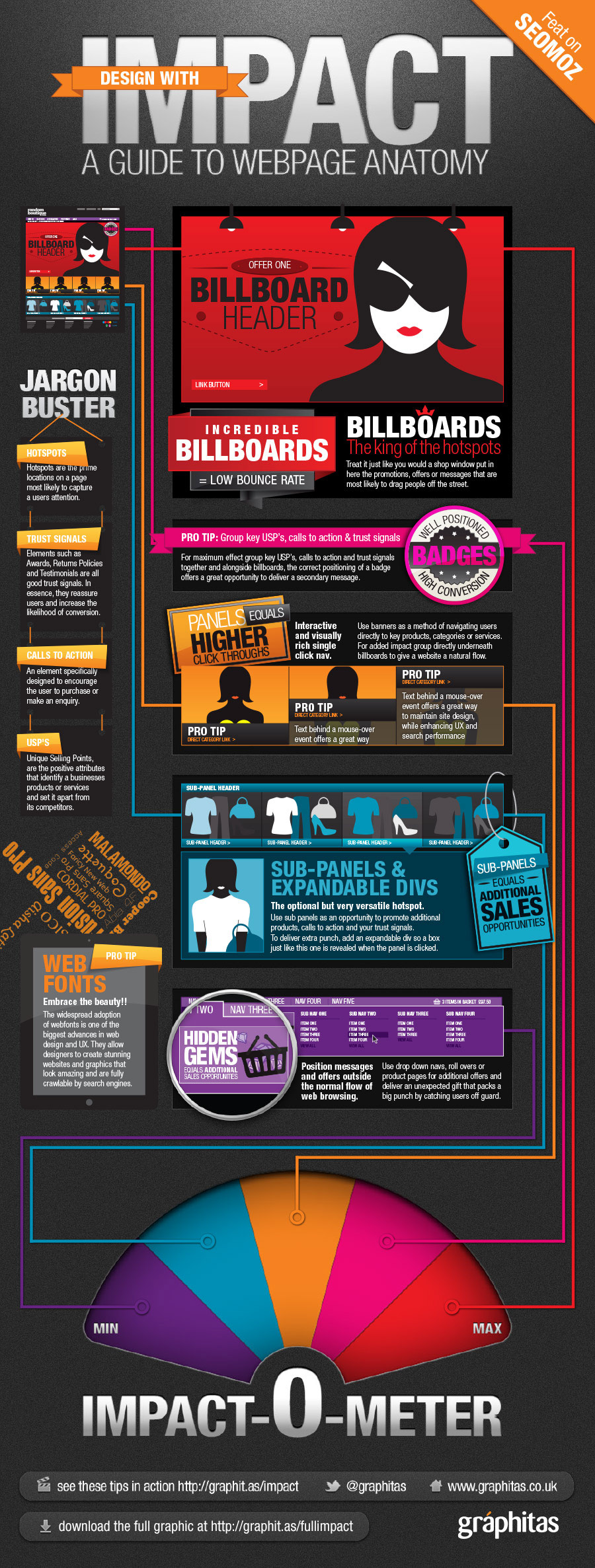
5. Hiérarchiser l’information sur l’ensemble de la page.
Un bon modèle pour réaliser une page d’accueil optimisée SEO est de se baser sur la conception des couvertures de magazines. Le quart supérieur est souvent réservé à l’identification du magazine mais aussi aux éléments clés à mettre en avant et aux offres. Ce sont les fameux « hots spots » bien connus des spécialistes de l’architecture de l’information et des concepteurs web. C’est bien grâce eux que le magazine sort de la pile. Il faut également y penser dans la construction d’une page web optimisée SEO, surtout depuis la récente mise à jour « top heavy » de l’agorithme Google qui valorise le contenu positionné au-dessus de la ligne de flottaison (zone visible pour l’utilisateur sans besoin de scroller). Petit résumé d’un bon layout de page dans l’infographie ci-contre (signée Moz).
Pas encore convaincu? Allez donc jeter un œil sur la démo live optimisée SEO de Moz: //www.graphitas.co.uk/randomboutique/. Vous ne direz plus que design et SEO ne font pas bon ménage. Vous avez d’autres idées, d’autres exemples?