Le carrousel web, un gadget joli mais inutile

Étiquettes : comportements, expérience utilisateur, webdesign
Un internaute qui visite votre site sera sûrement impressionné par un carrousel web, avec de belles images en HD. Mais ce gadget met-il votre contenu en avant?
Dans la conception d’un site, le graphisme est souvent la première chose à laquelle on pense. Et le carrousel web est un élément visuel plutôt tape à l’œil, qui peut donner un effet « waw » s’il est bien réalisé. Au vu de son utilisation courante, il est donc logique de se demander si son élégance est à la hauteur de son efficacité.
Qu’est-ce qu’un carrousel web?
Avant de partir dans une analyse, il est important de bien situer ce qu’est un carrousel web. Aussi appelé slider (pour les awares) ou encore bannière animée (pour les… euh… perfectionnistes), cet élément graphique est un ensemble d’images ou de photos qui bougent. À ne pas confondre avec la galerie, qui est constituée de visuels fixes.
En gros, le carrousel web, c’est ce truc:
Il est la plupart du temps présent sur la page d’accueil d’un site, pour mettre en évidence du contenu (écrit et/ou visuel) jugé important. Facilement intégrable, il est très facile à configurer s’il s’agit d’un plugin ou s’invite carrément dans l’interface graphique d’un thème.
[pullquote]Le carrousel web prend malheureusement souvent trop de place, au détriment des autres types de contenu.[/pullquote]Son rôle par rapport au contenu
La page d’accueil d’un site concentre souvent pas mal de données. Le carrousel web possède l’énorme avantage de rassembler plusieurs types de contenu différents sous plusieurs couches sans noyer l’internaute d’informations. En plus, c’est tendance, c’est joli et c’est dynamique.
Et euh… son efficacité par rapport au contenu
Si visuellement, le carrousel web a une raison d’être, il affiche un taux de clics relativement… faible. Des études anglo-saxonnes prouvent bien que personne ne clique sur vos jolies images. Mais laissons parler les chiffres.
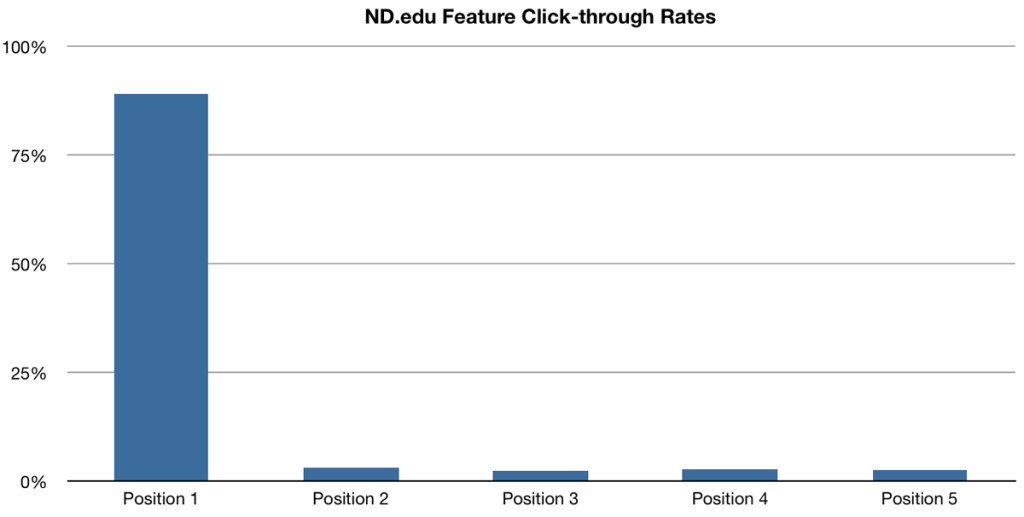
En moyenne, le taux de clic se situerait entre 1 et 3%. Et encore, en majorité sur le premier slide. Une étude sur le site weedygarden.net prend l’exemple d’une page d’accueil visitée 3,755,297 fois. Le pourcentage sur le premier slide de leur carrousel est de 1,07%. Quant aux autres, ça laisse franchement à désirer.
- Position 1: 89.1%
- Position 2: 3.1%
- Position 3: 2.4%
- Position 4: 2.8%
- Position 5: 2.6%
En gros, en voulant compiler plusieurs informations dans un seul contenu, on fini par les faire passer à la trappe.
Autres faits, en vrac mais non négligeables:
- 1% des visiteurs cliquent sur le carrousel. Les autres, seulement sur le premier slide.
- Ce type de contenu est victime de son succès. Vu et revu, l’internaute passe totalement à côté pour se concentrer sur votre contenu (ce qui n’est pas plus mal)
- La plupart du temps, le carrousel web est mal affiché sur les smartphones.
- Souvent lourd car contenant de grandes images, il retarde le chargement de votre site et titille la patience de vos prospects.
Pourquoi personne ne clique sur le carrousel web?
Si vous, vous trouvez vos images très jolie, elles ne sont probablement pas assez évocatrices pour la plupart des utilisateurs. La plupart des carrousels affichent des boutons de navigation mais gardez toujours à l’esprit que vous n’avez que quelques secondes pour convaincre un internaute de rester sur votre site, et ce ne sont certainement pas des micro-boutons de navigation qui vont l’intéresser.
Qui plus est, la vitesse de défilement des images d’un carrousel est souvent mal réglée. Soit l’utilisateur n’a pas le temps de lire le call to action que vous avez judicieusement placé dessus (et ça l’agace), soit l’utilisateur attend bêtement derrière son écran car la vitesse de votre carrousel est trop lente (et ça l’agace).
Et si le problème venait de l’utilisation?
En réalité, le carrousel web n’est pas inutile. Le taux de clic déplorable ne doit pas remettre en cause la raison d’être de l’élément sur votre site mais plutôt l’utilisation que l’on en fait. Si vous aimez l’aspect de votre site tel qu’il est, adaptez votre carrousel aux besoins de votre cible. Car privilégier l’expérience utilisateur reste une des données essentielles à prendre en compte dans la conception d’un site, et un carrousel peut grandement participer au plaisir de la navigation.
Du coup, on optimise son carrousel web! Vu les stats, on peut dorénavant affirmer que 2 à 3 slides suffisent pour mettre votre contenu en avant. On évitera de le mettre trop grand pour ne pas gêner l’utilisateur qui s’intéresse plus au reste du contenu et on optera pour une vitesse de défilement ni trop lente, ni trop rapide.
On veillera également à mettre les boutons de contrôle bien en évidence, de manière à ce que le visiteur puisse lui-même naviguer à son rythme sur cet élément interactif.
Envie d’en savoir plus sur les différentes manières d’optimiser votre contenu et de le mettre en avant? Participez à la formation de Wearethewords!
Et vous, avez-vous un carrousel sur votre site? Que disent vos stats? Racontez-nous votre étude de cas!



Commentaires
Très bon article. Comme dans la vraie vie, sur le web le bling-bling est contre productif. Si je comprend bien votre message: pour que mon site réussisse, je dois arrêter avec les graphismes trop sophistiqués et me concentrer sur les textes et le contenu.
Bonjour Maximus,
Vous avez bien compris l’idée 🙂
Bien sûr, un graphisme abouti améliorera l’expérience utilisateur sur votre site. C’est toujours plus agréable de naviguer sur un site internet bien fait, sans trop de bling bling, avec un contenu clair. En somme, l’interface graphique doit servir à mettre votre contenu en évidence, et non le contraire. Un visiteur qui atterri sur votre site cherche une information, pas de jolies images. Il faut qu’il puisse la trouver le plus rapidement possible sans se laisser distraire, sans quoi, il perdra patience et ira voir ailleurs.
Si vous souhaitez un avis objectif, nous pouvons toujours jeter un œil 🙂
Un excellente journée,
Claire
Merci Claire pour votre réponse.
J’espère que ceux qui visitent mon site ne perdront pas patience. Je m’attache à faire en sorte, qu’après leur première visite, ils reviennent régulièrement lire d’autres articles.
En fait, le site dont je m’occupe n’est pas exactement un site, c’est un blog. Mais j’ai aussi rencontré le dilemme d’installer un carrousel. J’ai préféré éviter pour me concentrer sur le contenu. C’est, comme vous le dites, ce que cherche les internautes. Et puis, ça réduit le risque de pépins techniques. Ce qui n’est pas négligeable à mon avis.
Si vous avez quelques minutes, n’hésitez pas à visiter le blog: charente-en-actions.org
Au plaisir de vous lire.
MA
Bonjour Maximus,
En effet, avec votre aspect « blog », c’est surtout votre contenu qui est mis en avant et il serait dommage qu’un carrousel vienne perturber la recherche visuelle de vos visiteurs.
On constate néanmoins que vous avez un grand espace au-dessus de votre extraits d’articles, probablement dédié au fameux carrousel.
Il serait peut-être judicieux de mettre une image fixe encore plus grande, avec sa description à côté, pour faire paraitre ce contenu comme « Article à la une ». Dans ce cas-là, cela demande à être changé régulièrement, donc un peu de webmastering.
Bien entendu, ceci n’est que mon avis, vous connaissez mieux vos visiteurs et le fonctionnement de votre site que moi 🙂
Encore merci pour vos commentaires utiles sur notre blogs, c’est toujours un plaisir!
Bien à vous,
Claire
Bonjour, puisque vous proposez de jeter un coup d’oeil objectif aux sites que l’on vous soumet, voici le nôtre : http://ladeviation.com/
Nous ne craignons pas grand chose car nous sommes en pleine élaboration de notre V2 et il n’est pas sûr que le carrousel subsiste.
Nous ne souhaitons plus être tributaires d’un thème, qui, même s’il nous a donné satisfaction, contraint notre imagination.
Merci 😉
Bonjour Sylvain,
Vous avez raison, rien de tel que de faire un thème soi-même, qui répondra entièrement à vos exigences ainsi qu’à celles de vos lecteurs.
J’ai pu jeter un coup d’œil à votre site sur deux écrans. Un de 15 pouces et un de 27 pouces. Votre carrousel ne compte que 3 slides et une description, ce qui introduit déjà vos visiteurs à la lecture. En revanche, s’il ne pose aucun soucis sur le grand écran, il prend pas mal de place sur le 15 pouces. Puisqu’il apporte un aspect dynamique à votre site, peut-être pourriez-vous réduire un peu sa largeur, si vous décidez de le conserver? De cette manière, vos lecteurs pourront voir quelques unes de vos cartes en-dessous et seront déjà poussé vers votre contenu s’ils ne s’intéressent pas au carrousel. Qu’en pensez-vous?
La meilleure solution est sans doute de faire quelques A/B testings pour voir ce qui fonctionne le mieux. Avec et sans carrousel, entre autre. Si vous vous lancez dans de tels tests, n’hésitez pas à revenir partager vos résultats ici, ça nous intéresse! 😀
Bien à vous,
Claire
Et en terme de référencement quand est il du carrousel? Je crois que Google fait très attention aux 600 premiers caractères d’une page mais un caroussel fait par exemple avec bootstrap voit il son contenu considéré comme faisant parti des 600 premiers caractères ????
Si quelque à des éléments je suis preneur
Bonjour Vivien,
Pour cela, il faudrait « mettre les mains dans le cambouis » et plonger dans le code source. Effectivement, il est possible d’inclure le carrousel en bas de page et d’en faire un include et donc il m’est impossible de vous dire si votre carrousel sera référencé parmi les 600 premiers caractères. Cependant, point de vue référencement, je vous conseille plutôt de prêter attention à la taille de vos images, à n’y mettre qu’un seul H1 et à respecter tous les autres conseils SEO qu’on a pu vous livrer au travers de notre blog.
Bien à vous,
Houdayfa.
Bonsoir, pour ma part je penses que les carrousels sont complètement inutiles et démodés.
Bonjour
Je laisse le carroussel avec une image fixe (avec une offre attractive) ou, au pire, avec 2 images, mais pas plus. Les internautes sont souvent pressés et leur infliger 5, 8 ou 10 vues ne présente guère d’intérêt (quoique cela dépende du site, un site de photographe, pourquoi pas).
Après plusieurs tests avec différents nombres d’images, le taux de transformation (le juge de paix pour un site marchand) n’a pas bougé, quel que soit le nombre de slides. Je me demande même parfois si le retirer ne serait pas mieux, mais en même temps cela fait partie des conventions bien acceptées par le public, donc je le laisse pour le moment …
Anne-Sophie